
Boulder Bikes
Improving the shopping experience with thoughtful UX
For this project, I worked with an outdoor bike retailer with the goal of increasing sale conversions from various digital outlets.
Problem
Boulder Bikes is looking to improve its conversion metrics from # of products browsed to completed orders with the goal of increasing company revenue.
Issue #1: Site Abandonment
Currently 50% of users open multiple item pages and then abandon the site without moving any items to the cart.
Issue #2: Lack of Completed Orders
Secondly, the site currently requires users to create an account in order to purchase their products. 70% of users who place an item in the cart do not actually complete the order.
Current State
Once I was briefed on the existing state of the site, I began my due diligence by researching the industry and competitors in the space. I then compiled a review of my findings of the current state of the site as well as feedback received from a questionnaire sent to target users.
Approach
The goal of the assignment is to identify areas of weakness and refine the e-commerce site based on user-centric designs and flows with the intention of improving the conversion % of users browsing items to placing orders in the checkout, in order to boost company revenue on the product’s mobile-web experience.
Role
As the sole designer, I was responsible for strategically planning out the project and executing the complete redesign of the company’s digital presence.
Through user research, questionnaires, competitive analysis, empathy mapping, persona building, mockup sketches, and prototyping, I was able to identify possible solutions. Once the solutions were built into a prototype, I conducted a series of test sessions to observe its usability.
Secondary Research
In order to design an improved shopping experience, I needed to research and learn about the industry, top competitors in the space, and the target market. Examining how other bike companies approach e-commerce helped me gain a better visual understanding of how successful products should appear and cater to its target customers.



Questionnaire Results
1. More options
Users prefer having more options when it comes to browsing for products online
“The more options I have, the longer I’m likely to stay on a website or store.”

2. Reviews & Ratings
Users trust product reviews and ratings when making purchase decisions.
“Ratings and reviews are definitely important factors I consider when buying anything online really.”

3. Comparison feature
Users appreciate the ability to compare product specs and details. A key feature that increases their likelihood of making a purchase.
“If I’m between 2 products, being able to see and compare them side by side helps boost my confidence in making a decision.”

4. Guest Checkout
Users want and expect everything to be quick, especially when it comes to performing actions. Requiring account registrations creates friction in the checkout process which may disrupt the flow and dissuade users from completing the order.
“I normally won’t make an account because I hate getting all the marketing emails. If I can’t buy something quickly then that’s the store’s loss.”

Empathy Mapping
Creating an empathy map was a useful exercise that provided a deeper insight of who my ideal target user is. Organized user thoughts, pain-points, and motivations allowed me to identify specific user goals and frustrations which will eventually translate to a more thoughtful and engaging buying experience.

Persona
After completing the empathy map, my next step was to create a user persona, which served as a visual representation of my ideal customer, in order to better understand their goals and interests.
Empathy mapping, persona building and target market identification are three key aspects of my design process.

User Flows
Once I had a good grasp on my users’ goals and behaviors, I created a series of red-routes to help visualize the user journey from start to finish, or browse to checkout.


Low-Fidelity Wireframes
These user flows served as a visual blueprint, allowing me to envision how users would navigate throughout the site and uncover any potential roadblocks. Intentional designs include the comparison feature and various “sweetners”.
Comparison report is designed to help users determine which bike is best for them. The sweetners are meant to entice users to purchase items at a discount. Both designs seek to ensure the goals of the business were being met.

Guerrilla Usability Tests (Round 1)
The goal of the assignment is to identify areas of weakness and refine the e-commerce site based on user-centric designs and flows with the intention of improving the conversion % users browsing to placing orders in the checkout, in order to boost company revenue on the product’s mobile-web experience.
Test performed: Guerrilla usability test
Participants: 5 Total (3 male, 2 female)
Duration: 25 mins per session
Tested: Low-fidelity user flow prototype
Goal: Validate design decisions and bring light to UI issues and receive overall feedback.
High-Fidelity Designs
After validating the low-fidelity wireframes, I was ready to incorporate the feedback receive from testing and begin designing the first iterations of the high-fidelity flows. Taking into account the company brand, logo, color scheme, and typography, the mockups below came to fruition.

Guerrilla Usability Tests (Round 2)
Test performed: Guerrilla usability test
Participants: 5 Total (3 male, 2 female)
Duration: 25 mins per session
Tested: High-fidelity user flow prototype
Goal: Test new design iterations based on feedback received from round 1 results.
Findings
1. Critical
“Place order” is displayed 2x in the checkout process which caused confusion.
No discount code field in the checkout process.
Homepage text and buttons were too small, especially the “compare” button”.
2. Major
Users noticed the bike categories in headers but did not know it was scrollable (course feature).
Users forgot which discount codes to use or didn’t know which were available.
3. Minor
A nice-to-have if there’s room: some indicator for how far in the checkout process you’re in, since actually placing an order is another 2 screens away.
Users would like to see product colors on the front screen. “Before I click into anything while online shopping I like to know what colors there are, especially if I’m married to a specific color.”
High-Fidelity Iteration
Conducting usability tests on the first verision of hi-fi screens resulted in valuable feedback which I then listed and organized into an issue prioritization table along with recommendations and potential solutions.
Once the findings were listed based on level of priority, I easily discovered which screens and features needed immediate improvements. The core focus was now on user-friendly design elements, simplifying the browsing and checkout experience, and most importantly, implementing intentional interactions that help forward business initiatives.
Reflection & Future Direction
In today’s tech driven world, companies require more than just content marketing in order to drive strong and consistent mobile traffic. Customer experience is ranked as the most upcoming e-commerce priority by the global surveyed companies at a rate of 33%, while content marketing comes in second at 26%. Competition for consumer screen time has proven to be more difficult, especially costly, as mobile technology continues to further advance.
When products don’t work as expected or as quickly as we’d like, our natural tendency is to become frustrated which eventually leads to decreasing page views and conversions. User brand expectations and an engaging shopping experience can be deciding factor for a company’s sales conversion rate. Creating a thoughtful and well-designed experience is more vital to a company’s success now more than ever.
A few highlights of the Boulder Bikes redesign include:
Comparison Feature
1. Clear Call-to-Action buttons
2. User-friendly navigation & product search
3. Implemented a comparison feature for up to 3 products
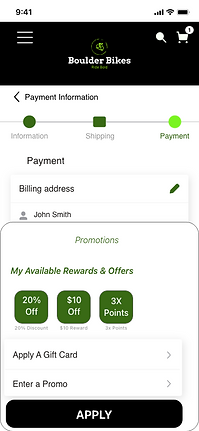
Sweetner pop-ups
4. Implemented a variety of “sweetener” ads to entice users to add items to cart and complete the order.
5. Designed a more versatile payments options screen
Guest Checkout
6. Inituitive checkout process allowing users complete orders without having to create an account
7. Built a feature to automatically apply available discounts for users in the checkout screen



If given more time and resources, I would continue to conduct more usability tests with a larger pool of participants using further iterations of high-fidelity flows.
Secondly, I would plan to meet with team executives to get a full understanding of company short & long term goals in order to see where UX strategic planning can be beneficial.
.png)